WordPress was originally created as a weblog or blog platform. But now WordPress has grown so powerful that you can use it to create any type of website and use it as a Content Management System (CMS). In this article, I’m going to share some of my WordPress tricks with you on how to make a better WordPress theme. I’m not a programmer nor developer, so I will focus more on the frontend development. Oh yeah, I forgot to mention that WordPress has made it so easy that even a non-programmer (designer like me) can build a wonderful website. My WordPress sites included: N.Design Studio, Best Web Gallery, Web Designer Wall, and some free WordPress Themes.
WordPress Conditional Tags
Conditional Tags are very useful when creating a dynamic WordPress theme. It allows you to control what content is displayed and how that content is displayed. Here are couple sample uses of Conditional Tags:
Dynamic Highlight Menu
Here is what I used to create a dynamic highlight menu on Best Web Gallery. In the first list item, if it is Home or Category or Archive or Search or Single, add to the <li> tag, which will highlight the “Gallery” button. Second item, if it is page with Page Slug “about”, add.
<ul id="nav"> <li<?php if ( is_home() || is_category() || is_archive() || is_search() || is_single() || is_date() ) { echo ' class="current"'; } ?>><a href="#">Gallery</a></li> <li<?php if ( is_page('about') ) { echo ' class="current"'; } ?>><a href="#">About</a></li> <li<?php if ( is_page('submit') ) { echo ' class="current"'; } ?>><a href="#">Submit</a></li> </ul> Dynamic Title tag
Again, I use Conditational Tags to output dynamic <title> tag in the header.php.
<title> <?php if (is_home()) { echo bloginfo('name'); } elseif (is_404()) { echo '404 Not Found'; } elseif (is_category()) { echo 'Category:'; wp_title(''); } elseif (is_search()) { echo 'Search Results'; } elseif ( is_day() || is_month() || is_year() ) { echo 'Archives:'; wp_title(''); } else { echo wp_title(''); } ?> </title> Dynamic Content
If you want to include a file that will only appear on the frontpage, here is the code:
<?php if ( is_home() ) { include ('file.php'); } ?> Feature post highlighting
Let’s say categoryID 2 is your Feature category and you want to add a CSS class to highlight all posts that are in Feature, you can use the following snippet in The Loop.
<?php if ( in_category('2') ) { echo ('class="feature"'); } ?> Unique Single template
Suppose you want to use different Single template to display individual post in certain category. You can use the in_category to check what category is the post stored in and then use different Single template. In your default single.php, enter the code below. If the post is in category 1, use single1.php, elseif in category 2, use single2.php, otherwise use single_other.php.
<?php $post = $wp_query- >post; if ( in_category('1') ) { include(TEMPLATEPATH . '/single1.php'); } elseif ( in_category('2') ) { include(TEMPLATEPATH . '/single2.php'); } else { include(TEMPLATEPATH . '/single_other.php'); } ? > Unique Category template
Suppose you want to use different Category template to display specific category. Simply save your Category template as category-2.php (note: add “-” and the categoryID number to the file name). So, category-2.php will be used to display categoryID 2, category-3.php will be used for categoryID 3, and so on.
Display Google Ad after the first post
A lot of people have asked me for this. How to display a Google ad after the first post? It is very simple. You just need to add a variable ($loopcounter) in The Loop. If the $loopcounter is less than or equal to 1, then include google-ad.php code.
<?php if (have_posts()) : ?> <?php while (have_posts()) : the_post(); $loopcounter++; ?> // the loop stuffs <?php if ($loopcounter <= 1) { include (TEMPLATEPATH . '/ad.php'); } ?> <?php endwhile; ?> <?php else : ?> <?php endif; ?> Query Posts
You can use query_posts to control which posts to show up in The Loop. It allows you to control what content to display, where to display, and how to display it. You can query or exclude specific categories, so you get full control of it. Here I will show you how to use query_posts to display a list of Latest Posts, Feature Posts, and how to exclude specific category.
Display Latest Posts
The following code will output the 5 latest posts in a list:
<?php query_posts('showposts=5'); ?> <ul> <?php while (have_posts()) : the_post(); ?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php endwhile;?> </ul> Display Feature Posts
Let’s say categoryID 2 is your Feature category and you want to display 5 Feature posts in the sidebar, put this in your sidebar.php:
<?php query_posts('cat=2&showposts=5'); ?> <ul> <?php while (have_posts()) : the_post(); ?> <li><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></li> <?php endwhile;?> </ul> Exclude specific category
You can also use query_posts to exclude specific category being displayed. The following code will exclude all posts in categoryID 2 (note: there is a minus sign before the ID number):
<?php query_posts('cat=-2'); ?> <?php while (have_posts()) : the_post(); ?> //the loop here <?php endwhile;?> Tips: you can overwrite the posts per page setting by using posts_per_page parameter (ie. <?php query_posts('posts_per_page=6'); ?>)
Custom Fields
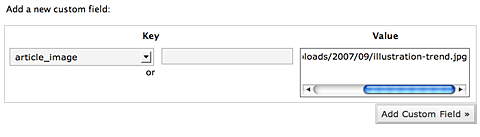
Custom field is one the most powerful WordPress features. It allows you to attach extra data or text to the post along with the content and excerpt. With Custom Fields, you can literally trun a WordPress into any web portal CMS. On Web Designer Wall, I use Custom Field to display the article image and link it to the post.
First add the Custom Field in the post.

To display the article image and attach it with the post link, put the following code in The Loop:
<?php //get article_image (custom field) ?> <?php $image = get_post_meta($post->ID, 'article_image', true); ?> <a href="<?php the_permalink() ?>"><img src="<?php echo $image; ?>" alt="<?php the_title(); ?>" /></a> Tips: don’t forget WordPress allows you to create/store multi keys and the keys can be used more than once per post.
I used the same methodology and created a very dynamic template at Best Web Gallery, where I used Custom Fields to display the site thumbnail, tooltip image, and URL.
WP List Pages
Template tag wp_list_pages is commonly used to display a list of WP Pages in the header and sidebar for navigation purpose. Here I will show you how to use wp_list_pages to display a sitemap and sub-menu.
Site map
To generate a sitemap (sample) of all your Pages, put this code in your sitemap Page Template (note: I exclude pageID 12 because page12 is my sitemap page and I don’t want to show it):
<ul> <?php wp_list_pages('exclude=12&title_li=' ); ?> </ul> Dynamic Subpage Menu
Put this in your sidebar.php and it will output a subpage menu if there are subpages of the current page:
<?php $children = wp_list_pages('title_li=&child_of='.$post->ID.'&echo=0'); if ($children) { ?> <ul> <?php echo $children; ?> </ul> <?php } ?> Page Template
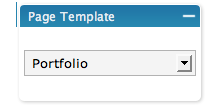
If you are using WordPress as a basic webpage management, you better don’t miss out the Page Template feature. It allows you to customize how the Pages should be displayed. To use Page Template, first you need to create a Page Template, then you can assign the Page to specific template.
Here is how the Page Template structured (ie. portfolio.php):
<?php /* Template Name: Portfolio */ ?> <?php get_header(); ?> //the loop here <?php get_footer(); ?> When you are writing or editing a page, look on the right tab “Page Template” and you should see the available templates.

WordPress Options
There are many built-in options in the Admin panels that can make your site much nicer. Here are some of them:
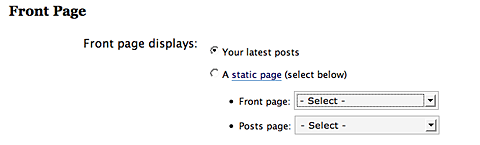
Custom Frontpage
By default, WordPress displays your blog posts on the frontpage. But if you want to have a static page (ie. welcome or splash page) instead, you can set that in Admin > Options > Reading.

Permalinks
Default WordPress uses www.yoursite.com/?p=123 for your post URLs, which is not URL nor search engine friendly. You can change the Permalinks setting through Admin > Options > Permalinks. Personally, I like to set the Permalinks to: /%category%/%postname%/

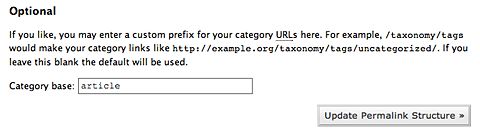
Category prefix
Default WordPress category prefix is “category” (ie. yoursite.com/category/cat-name/). By entering “article” in the Category base (Options > Permalinks), your category URLs will become: yoursite.com/article/cat-name/

Want more?
WordPress Codex is always the best place to learn about WordPress. Thank you WordPress and happy blogging!
 I am Mumbai based
I am Mumbai based 
This is very fine web site, thank you and look at that gry dla dzieci
I was very pleased to find this site. This is an intelligent and well written article, you must have put a fair amount of research into writing this. Thank you
Pretty perspective post. Never thought that it was this easy after all. I have spent a great deal of my time searching for someone to clarify this matter clearly and you’re the only one that ever did that. Amazing job! I look forward to reading more from you!
I found this site by accident while searching for health topics. Your posts are very good and Ive bookmarked them. Keep up the good work.
I think this an informative and interesting article. I think it is very readable and knowledgeable, happy to see some people still have interest in this. I would like to thank you for the work you have made in writing this article. I am wish the same best work from you in the future as well kind
Whats happening, I discovered this site by error when I was browsing Yahoo next I arrived to your web site. I have to say your internet site is interesting I really like your theme! Right now I don¡¯t have the free time at the current moment to fully browse your sitebut I have bookmarked it. I will be back in a day or two. Thanks for a great site.
Thanks for brining the web to existence. I definitely realize every thing that you write.
I really liked this post. You write about this topic very well. Optimized content will help drive your site’s credibility and link building will add page rank to improve your placement on search results pages. Existing web sites in all industry segments will benefit from optimization, driving more traffic through organic placement and links.
Very well written post, do you have an rss feed I can subscribe to?
Great precise info, I’ve been searching on this topic for a while. Bookmarked and recommended!
I`ve read few of articles on your blog and can say it was really interesting, thanks for sharing that.
Need to subscribe to this blog, great post. Found it on bing.
This is positively one of the most remarkable blogs I’ve seen. It’s so easy to tune out, but there is seriously some first-rate material online, and I believe your place is one of the few!
You wouldn’t feel it but I’ve wasted all day digging for some articles about this. You happen to be a lifesaver, it was an great read and has helped me out to no end. Cheers!
I use Digg to find stories all the time. It’s great when you don’t have anything else to write about. Nice list.
I was just looking at relevant blog posts intended for a project research and My partner and i happened to stumble on yours. Many thanks for this valuable info!
I Too Like the Blog here. Keep up all the work. I too love to blog. This is great everyone sharing opinions :)
I Too Like the Blog here. Keep up all the work. I too love to blog. This is great everyone sharing opinions :)
Bless you for the following marvelous review; this is the sort of situation that preserves me though out the day.I’ve really been wanting around for ones internet site right after I observed about these from a companion and was happy when I was able to come across it just after seeking for a while. Being a devoted blogger, I’m happy to view others taking initiative and donating to your community. I just wished to comment to exhibit my understanding for your personal post as it is especially inviting, and lots of writers do not get the credit score they should have. I am sure I’ll be back again and can deliver a few of my friends.
I really loved this post. You write about this topic very well. Optimized content will help drive your site’s credibility and link building will add page rank to improve your placement on search results pages. Existing web sites in all industry segments will benefit from optimization, driving more traffic through organic placement and links.
Your post is really wonderful..thanks for posting…your post is very informative
Not bad at all, have been searching for some days on this topic, but only now I found what I was looking for, how cnaI thank you Admin?
Pretty good post. I just stumbled upon your blog and wanted to say that I have really enjoyed reading your blog posts. Any way I’ll be subscribing to your feed and I hope you post again soon.apply for student loans
Took me time to read all of the comments, but I truly loved the post. It proved to be very helpful to me and I am certain to all of the commenters here! It is usually good when you can not only be informed, but also engaged! I am sure you had pleasure writing this article.education degree
hi,i like your blog, will be referring a lot of friends about this. Keep blogging. Looking forward to reading your next post.if you are interested in watching dvds, you can visit our website: buy One Tree Hill dvd
Thoughtful points.
Whats happening, I discovered this site by error when I was browsing Yahoo next I arrived to your web site. I have to say your internet site is interesting I really like your theme! Right now I don¡¯t have the free time at the current moment to fully browse your sitebut I have bookmarked it. I will be back in a day or two. Thanks for a great site.
You know this is a very good post i hadent thought about this for quite a while and you have like sparked me to look into it further and re educate my self in the subject….thanks,hope to see more of your posts soon