Nowadays, reducing web page size to improve performance or to save bandwidth while still maintaining a good website design has become a pain for smart web developers or designers. This is because with the latest technologies that surfaced in the recent years ( JS Libraries, CSS3, HTML 5, etc. ) , developers tend to add more styling, animation effects through JavaScript or css in websites to make it look more modern and stylish. The downside of this is that the web page size will increase and might take much time to load and on top of that, your server uses more bandwidth to deliver the content.
A simple and effective way to make web pages load faster and at the same time save bandwidth is to instruct the server to compress the data ( HTML, CSS, etc. ) before ’sending’ it to the end user. Th how it works:
- The server compresses the data (HTML, CSS, JavaScript ..)
- File transfers through the network( the Internet ) via HTTP or HTTPS
- The browser then decompresses the data before interpreting and displaying the content to the end user.
Browsers Supported
In the cutthroat world of web design and the wars between ancient and modern browsers, the first question that you might be asking yourselves is which browser supports decompression. The good news is that all web browsers with HTTP/1.1 support this feature. Yes! Even Microsoft Internet Explorer!
Below is the list of supported browsers :
- Since Netscape 4.6

- Microsoft Internet Explorer from 4.0 *
- Since Opera 5.12
- Firefox all versions
- Google Chrome all versions
- Safari all versions
* With a few minor bugs to the 5.0 and 6.0 versions included
How things work ?
When a browser request a web page, it informs the web server that it supports compression of pages via its HTTP Header. If it is not included in the header, then the server will serve the web page without any compression.
GET / HTTP/1.1
Host:youhack.me
Accept-Encoding: gzip
User-Agent: Firefox/5.0
If compression of web page is enabled on the server, it sends the compressed web page to the browser indicated in the response header, the type of compression used through the content-encoding attribute.
HTTP/1.1 200 OK
Server: Apache
Content-Type: text/html
Content-Encoding: gzip
Content-Length: 1234
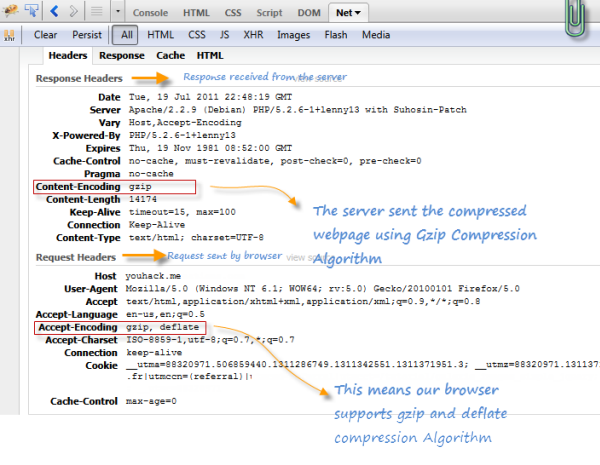
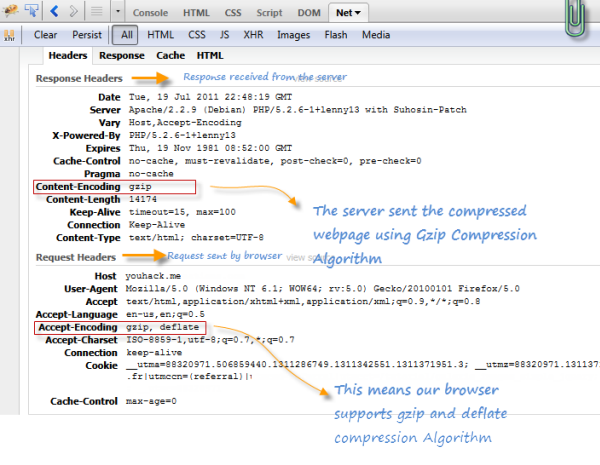
You can use Firebug or an online tool to know whether or not your browser or the server supports compression/decompression. Below is a screenshot of response headers and request headers for youhack.me .

From the screenshot above, you may have noticed that there are two different compression/decompression algorithm used in HTTP:
- Gzip : More reliable and widespread than Deflate
- Deflate : Decompression and Compression is faster
Implement Compression in Web servers :
Apache module is equipped with the official mod_deflate since version 2.0, which uses zlib, and mod_gzip or mod_deflate to version 1.3. These modules are disabled by default but can be activated in the general configuration of the server if you have access. Mod_deflate by default allows you to specify file types to compress on the fly with the directive AddOutputFilterByType DEFLATE . Once these modules are available you can also use the file .htaccess in each directory for more flexibility.
You can use Command line with root access to activate the necessary modules:
a2enmod headers
a2enmod deflate/etc/init.d/apache2 restart
a2enmod is a command to enable a module
Step by Step Instruction to configure Apache Compression :
Edit httpd.conf to add a few directives using a text editor such as vi .
Append following line:
1 |
LoadModule deflate_module modules/mod_deflate.so |
Append following configuration in directive:
2 |
AddOutputFilterByType DEFLATE text/html text/plain text/xml |
You can also specify other file type such as Javascript , CSS to compress .Below is the configuration of one of my servers :
01 |
<IfModule mod_deflate.c> |
02 |
DeflateCompressionLevel 1 |
06 |
AddOutputFilterByType DEFLATE text/plain |
07 |
AddOutputFilterByType DEFLATE text/xml |
08 |
AddOutputFilterByType DEFLATE text/html |
09 |
AddOutputFilterByType DEFLATE text/css |
10 |
AddOutputFilterByType DEFLATE image/svg+xml |
11 |
AddOutputFilterByType DEFLATE application/xhtml+xml |
12 |
AddOutputFilterByType DEFLATE application/xml |
13 |
AddOutputFilterByType DEFLATE application/rss+xml |
14 |
AddOutputFilterByType DEFLATE application/atom_xml |
15 |
AddOutputFilterByType DEFLATE application/x-javascript |
16 |
AddOutputFilterByType DEFLATE application/x-httpd-php |
17 |
AddOutputFilterByType DEFLATE application/x-httpd-fastphp |
18 |
AddOutputFilterByType DEFLATE application/x-httpd-eruby |
20 |
SetOutputFilter DEFLATE |
22 |
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary |
23 |
SetEnvIfNoCase Request_URI \.(?:exe|t?gz|zip|bz2|sit|rar)$ no-gzip dont-vary |
24 |
SetEnvIfNoCase Request_URI \.(?:pdf|avi|mov|mp3|mp4|rm)$ no-gzip dont-vary |
26 |
BrowserMatch ^Mozilla/4 gzip-only-text/html |
27 |
BrowserMatch ^Mozilla/4\.0[678] no-gzip |
28 |
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html |
30 |
# Proxies should not deliver wrong content |
31 |
Header append Vary User-Agent env=!dont-vary |
DeflateCompressionLevel
Indicate the level of compression. It takes a value between 1 and 9. The higher the value, the higher is the compression.
AddOutputFilterByType DEFLATE text/html
Apply compression only on file of mime type text/html
SetOutputFilter DEFLATE
Specifies the type of compression used.
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary
Exclude images in format gif , png and jpeg
BrowserMatch ^Mozilla/4 gzip-only-text/html
Activate or disactivate compression for certain browsers. In the above example, we have excluded Netscape 4.X since it compresses only text/html.For the last two BrowserMatch instruction, compression is activated for Mozilla and Internet Explorer.
That’s all ! You can now save and close httpd.config and restart apache web server.
1 |
# /etc/init.d/httpd restart |
More instructions
You can also instruct Apache server to compress only files in specific directory.For example /files/js
1 |
<Directory "/files/js"> |
2 |
AddOutputFilterByType DEFLATE text/html |
You would not want to compress every single type of files. The instruction below contains a list of file types that you should avoid compressing :
1 |
SetOutputFilter DEFLATE |
2 |
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary |
3 |
SetEnvIfNoCase Request_URI \.(?:exe|t?gz|zip|bz2|sit|rar)$ no-gzip dont-vary |
4 |
SetEnvIfNoCase Request_URI \.pdf$ no-gzip dont-vary |
5 |
SetEnvIfNoCase Request_URI \.avi$ no-gzip dont-vary |
6 |
SetEnvIfNoCase Request_URI \.mov$ no-gzip dont-vary |
7 |
SetEnvIfNoCase Request_URI \.mp3$ no-gzip dont-vary |
8 |
SetEnvIfNoCase Request_URI \.mp4$ no-gzip dont-vary |
9 |
SetEnvIfNoCase Request_URI \.rm$ no-gzip dont-vary |
Enable compression though .htaccess file
Most shared server hosting does not allow webmasters to edit httpd.config .You can enable compression instruction via a .htaccess file placed in your root directory .Below is a typical .htaccess file if you are running a wordpress blog .
01 |
AuthName "public_html" |
03 |
<IfModule mod_rewrite.c> |
06 |
RewriteCond %{REQUEST_FILENAME} !-f |
07 |
RewriteCond %{REQUEST_FILENAME} !-d |
08 |
RewriteRule . /index.php [L] |
Append the following instruction to .htaccess to enable Deflate compression on your website :
03 |
<IfModule mod_deflate.c> |
05 |
AddOutputFilterByType DEFLATE text/plain |
06 |
AddOutputFilterByType DEFLATE text/html |
07 |
AddOutputFilterByType DEFLATE text/css |
08 |
AddOutputFilterByType DEFLATE application/xhtml+xml |
09 |
AddOutputFilterByType DEFLATE application/javascript |
10 |
AddOutputFilterByType DEFLATE application/x-javascript |
11 |
AddOutputFilterByType DEFLATE application/x-httpd-php |
12 |
AddOutputFilterByType DEFLATE application/x-httpd-fastphp |
14 |
# Exclude older browser version |
15 |
BrowserMatch ^Mozilla/4 gzip-only-text/html |
16 |
BrowserMatch ^Mozilla/4\.0[678] no-gzip |
17 |
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html |
19 |
# Proxies should not deliver wrong content |
20 |
Header append Vary User-Agent env=!dont-vary |
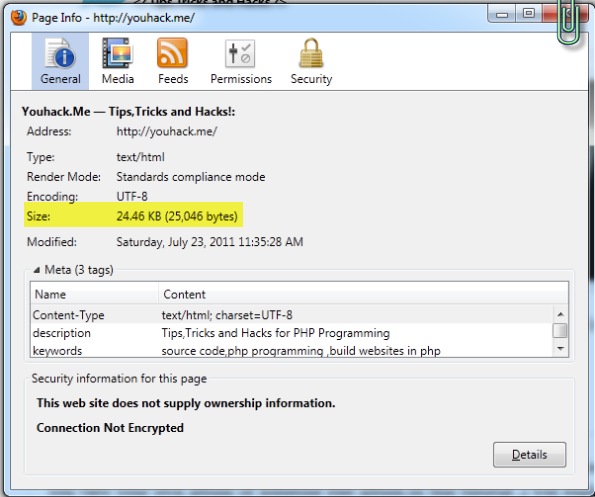
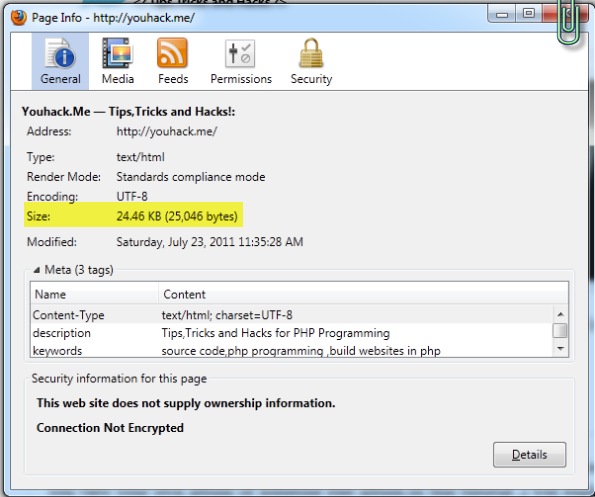
If you want to check the page size after activating compression in Apache .Open your FireFox,Go to Tools ->Page Info

The bottom line :
Compression requires more processing power and memory on the server as well as decompression on the user browser. Compressing too many file types might make your website run more slowly instead of the opposite. So you should be careful when using compression on Apache.



 I am Mumbai based
I am Mumbai based 